How To Add Progressive Web App in Ruby on Rails
How To Add Progressive Web App in Ruby on Rails - Progressive web applications are web applications that load like regular web pages or websites but can offer the user functionality such as working offline, push notifications, and device hardware access traditionally available only to native applications.
Now i'll show you how to integrate PWA with my favorite framework Ruby on Rails.
Add Service Worker to Rails App
Installation
Add this line to your application's Gemfile:
gem 'serviceworker-rails'
And then execute:
$ bundle
To set up your Rails project for use with a Service Worker, you either use the Rails generator and edit the generated files as needed, or you can follow the manual installation steps.
After bundling the gem in your Rails project, run the generator from the root of your Rails project.
$ rails g serviceworker:install
The generator will create the following files:
config/initializers/serviceworker.rb- for configuring your Rails appapp/assets/javascripts/serviceworker.js.erb- a blank Service Worker script with some example strategiesapp/assets/javascripts/serviceworker-companion.js- a snippet of JavaScript necessary to register your Service Worker in the browserapp/assets/javascripts/manifest.json.erb- a starter web app manifest pointing to some default app icons provided by the gempublic/offline.html- a starter offline page
It will also make the following modifications to existing files:
- Adds a sprockets directive to
application.jsto requireserviceworker-companion.js - Adds
serviceworker.jsandmanifest.jsonto the list of compiled assets inconfig/initializers/assets.rb - Injects tags into the
headofapp/views/layouts/application.html.erbfor linking to the web app manifest
NOTE Given that Service Worker operates in a separate browser thread, outside the context of your web pages, you don't want to include serviceworker.js script in your application.js. So if you have a line like require_tree . in your application.js file, you'll either need to move your serviceworker.js to another location or replace require_treewith something more explicit.
Almost Done , Now You Can Access Your Web Without Internet

You can modify the style in public/offline.html
for more information about gem you can visit https://github.com/rossta/serviceworker-rails
Add a manifest to your Application
PWA read manifest.json as your Application name, icon, splash screen and color. so you can generate it in https://app-manifest.firebaseapp.com/

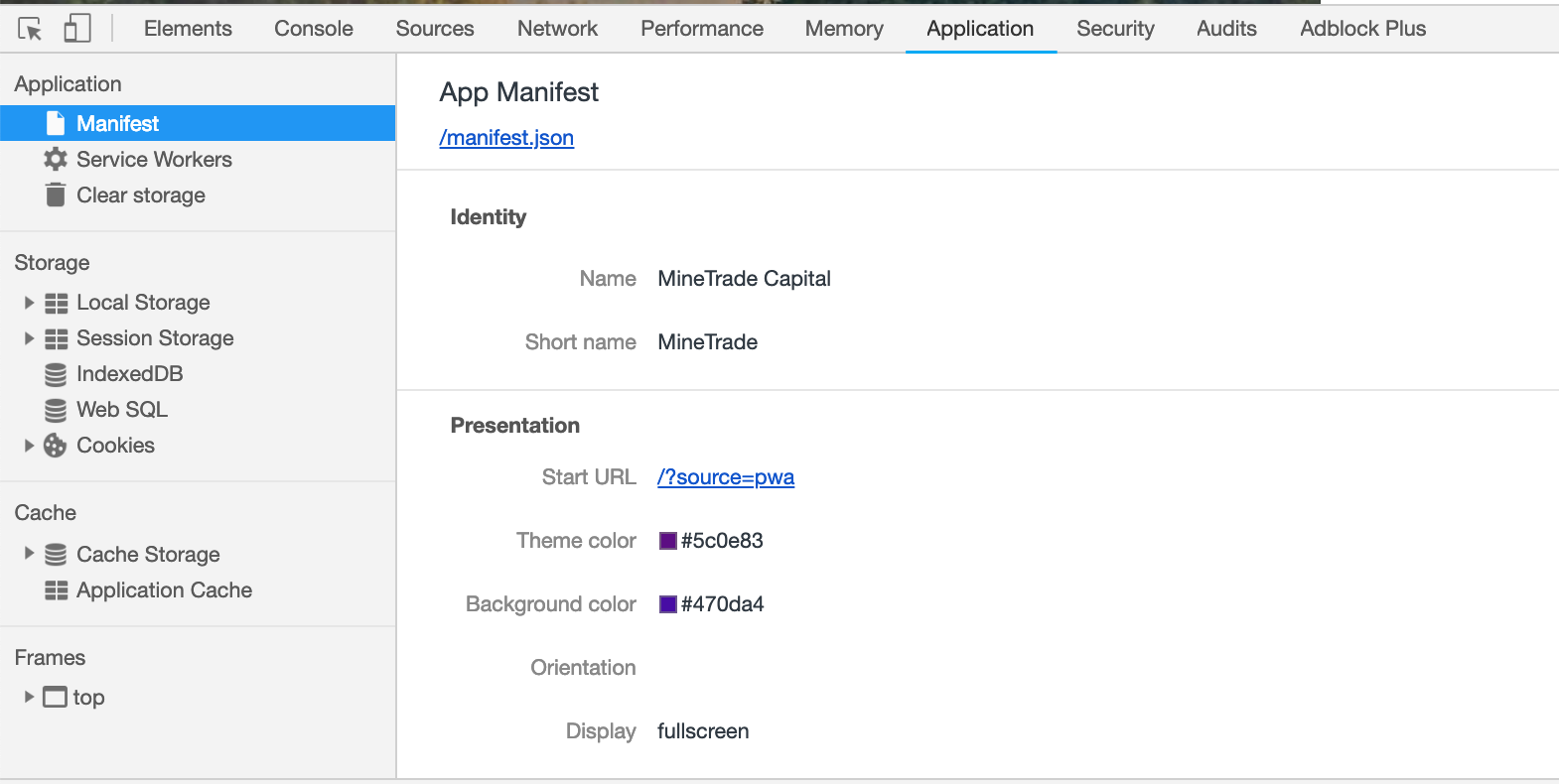
that the screenshot from manifest generator, so click generate button. an copy manifest.json and images folder to public/ folder from your application

copy this code in head html <link rel="manifest" href="/manifest.json" crossOrigin="use-credentials"/>
yeaah you are almost done 🎉 let me try from the browser
open your browser use Google Chrome and click right then inspect element point your mouse to application tab

you will see manifest.json and detail from your input. let me try in browser. open your domain.com use chrome application, and you will see
add yourappname to Home Screen